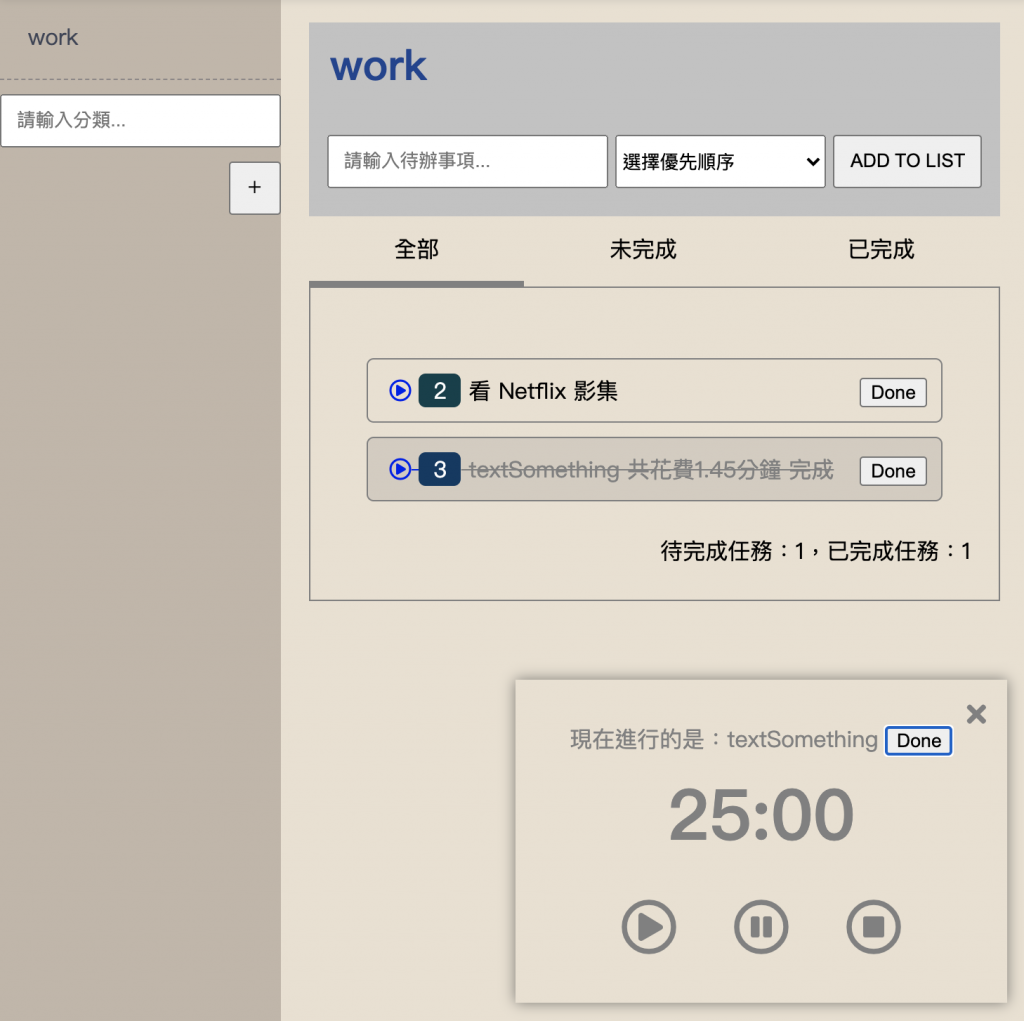
今日文章目錄
- 需求說明
- 事前準備
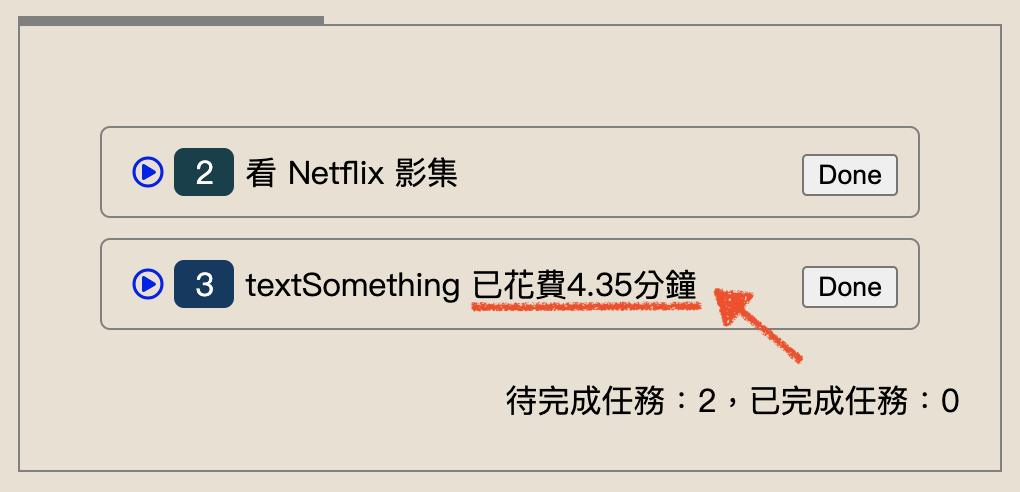
- 過程紀錄
- 參考紀錄
[
{
categoryId: 1,
category: "work",
listData:[
{
id: 1,
value: "Learn JS",
status: "unfinished",
priority: 1,
spendTime: 180, // 新增:紀錄花費時間(秒數)
},
{
id: 2,
value: "Learn React",
status: "finished",
priority: 3,
spendTime: 0,
},
...
],
},
...
]


覺得code 越來越髒了...![]()
